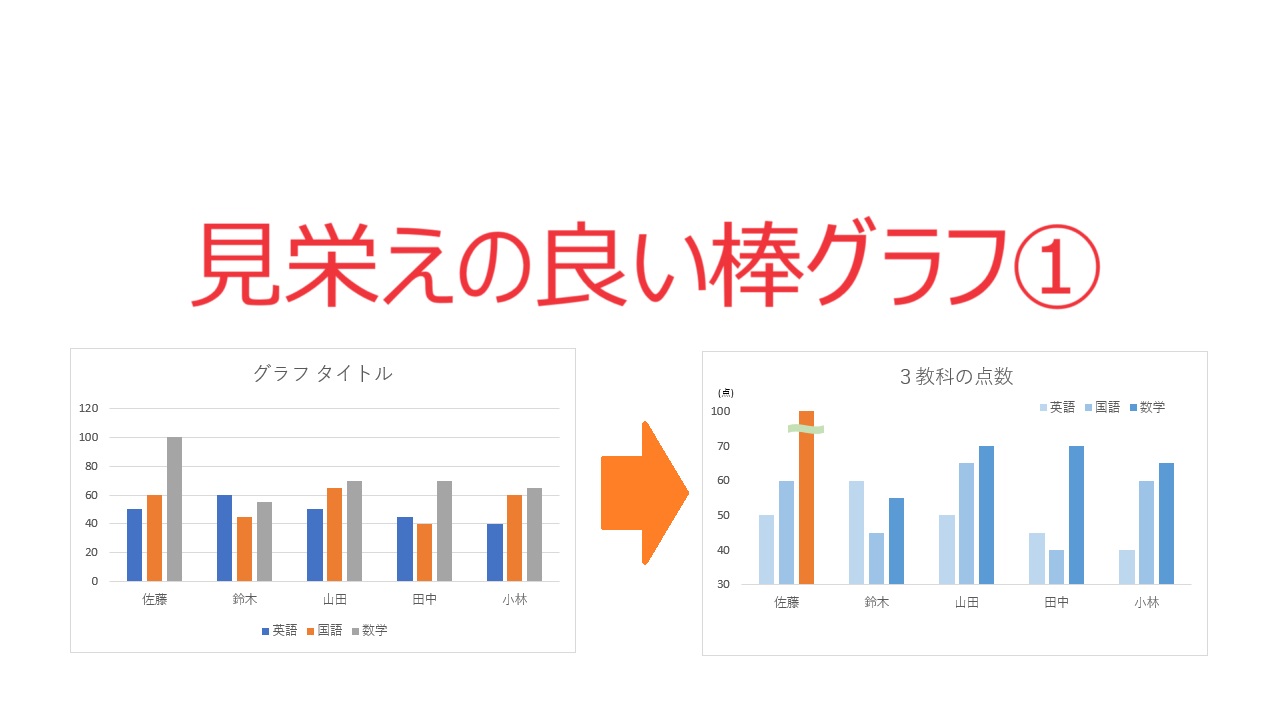
どうもこんにちは!

おしゃれな棒グラフを作りたい。
こういった方に向けて見栄えの良い棒グラフの作り方をご紹介したいと思います。
難易度:★★★☆☆(普通)
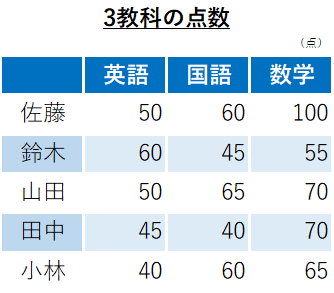
なお、前提として、次のような表を棒グラフにするということをテーマに取り組んでみたいと思います。

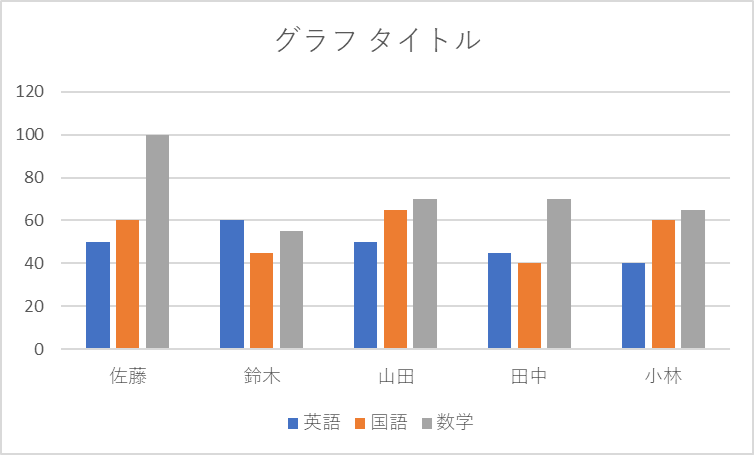
通常なら、エクセルであれば、表をドラッグして、「挿入」タブのグラフ内にある棒グラフマークをクリックして、次のような表ができると思います。

確かに、これでも良いのですが、次のような修正を加えるとさらに良くなります。
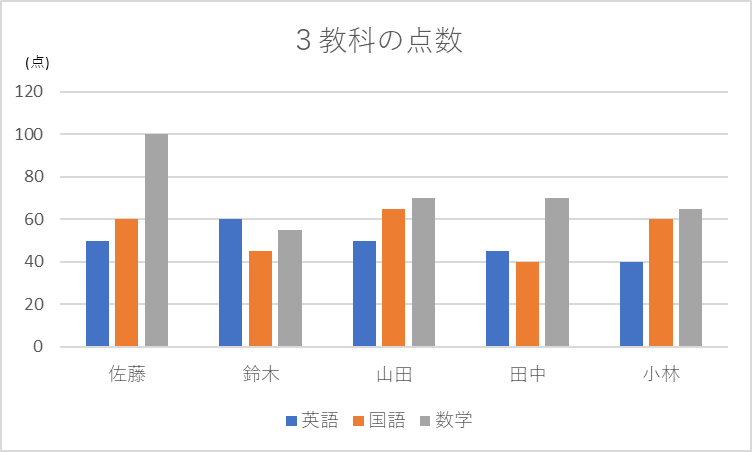
タイトルを修正し、軸目盛りに単位(点)をつけましょう。

点数目盛りの範囲を変更する
- 最大が100点なのに120点になるのはありえないので、100点を最大に変更したほうが良いです。
- 最低値については、どの点数も40点より大きいので、それよりも小さい目盛りは削除しても良いです。
これを調整するには、グラフ内のメモリをクリックすると、軸の書式設定が右側に表示されるので、その軸オプション内の境界値で「最小値(N)」と「最大値(X)」を調整できる項目があり、ここで数値を変えましょう。
今回は、例として、「最小値(N)」を0から30に、「最大値(X)」を120から80に修正します。
ここで、本来なら、最大値は80ではなく、100にすべきではないかとのご意見もあると思います。このご意見はごもっともですが、今回、100点なのが、佐藤さんの数学以外なく、その他は多くても最高70点ということもあり、佐藤さんの数学100点を際立たせるための工夫をしてみようと思います。
軸のオプションの更に下に表示形式があり、そこの種類を「[=80]”100″;0」と入力し、追加をクリックします。こうすると、最大目盛りが80から100に変わります。このままだと、グラフのメモリが70から100に飛んでおり、違和感があるので、数値が飛んだことを示すために、「挿入」タブの図の図形にある「リボン」で「~」を選択し、佐藤さんの数学100点の棒グラフの70~100の間に「~」を入れます。
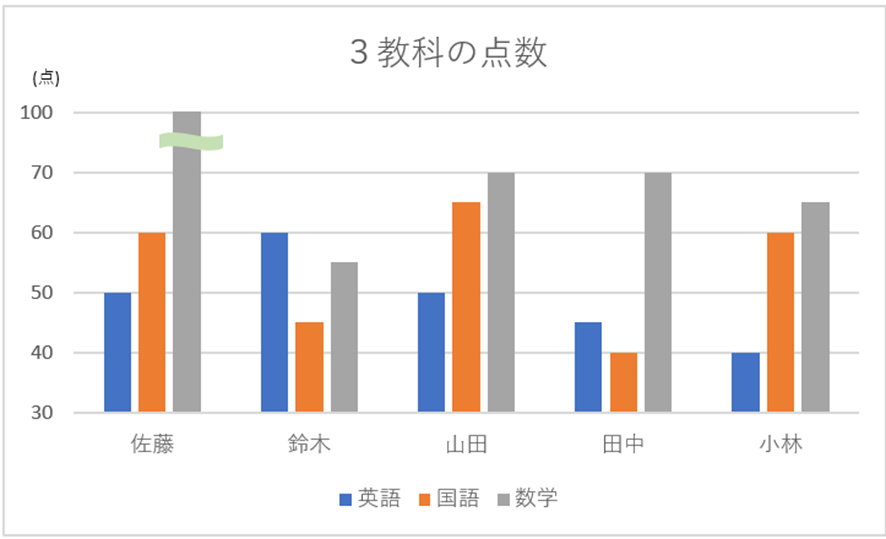
その結果が次のとおりです。

目盛り線を削除し、グラフ内に数字を書き込む
続いて、目盛り線を削除します。読み手によっては、目盛り線があった方が良いという方もいるかもしれませんが、多くの読み手にとっては、目盛り線を使って、どのくらいの数値なのか把握するということは多くはありません。多くの読み手は、グラフの大体の長さを知りたいのであり、目盛り線をたどってまで、数値を確認したいとは思いません。また、具体的な数値を確認するなら、棒グラフに直接、数字を記入した方が良いです。
以上のことから、目盛り線を消したいと思いますが、これには、グラフ内の目盛り線をクリックします。そうすると、右側に目盛線の書式設定が表示されるので、線という項目内の「線なし(N)」を選択します。
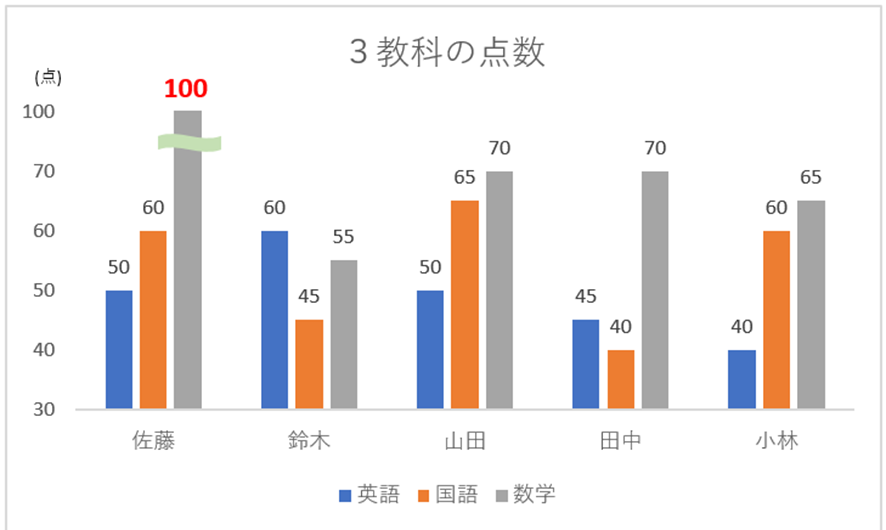
また、具体的な数値をグラフに書き込むには、棒グラフを直接右クリックし、データラベルの追加を選択すれば、棒グラフの具体的な数値が表示されます。

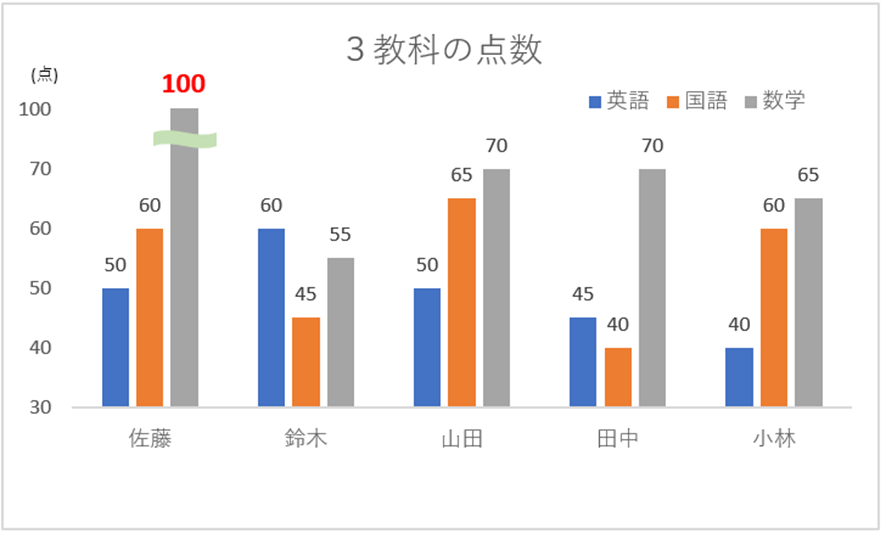
横軸の項目説明を上部にもってくる。
□英語、□国語、□英語の項目はグラフを見る前に確認するものなので、グラフの上にあった方が見やすいです。

色合いに統一感を持たせる
グラフがカラフルになればなる程、グラフがちかちかして見にくいです。また、何を強調したいのかわからなくなってしまいます。
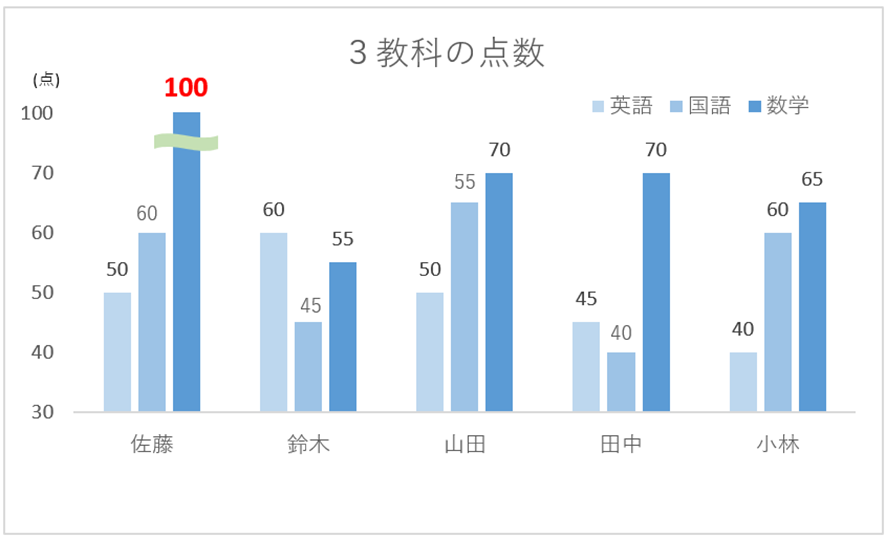
そのため、ベースは灰色や青のグラデーションで配色します。また、目立たせたいグラフがあれば赤、オレンジなどの暖色系の色に塗り替えても良いかもしれません。
これに基づいて修正したグラフは次のとおりです。

以上で完成です。
さいごに
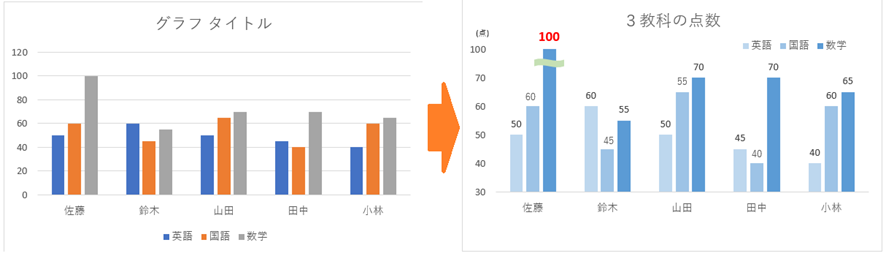
ここで最初のグラフと修正後のグラフを比較してみます。

一番最初よりもすっきりしたのではないでしょうか。
ご参考になれば幸いです。







コメント