
円グラフを作ってみたけど、見栄えがいまいち。
こういった方に向けて、おしゃれな円グラフを作るコツをご紹介したいと思います。
難易度:★★★☆☆(普通)
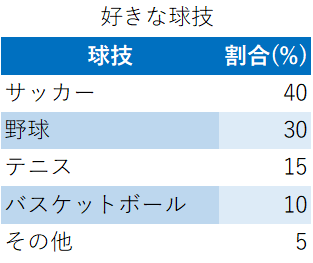
なお、前提として、次のような表を円グラフにするということをテーマに取り組んでみたいと思います。

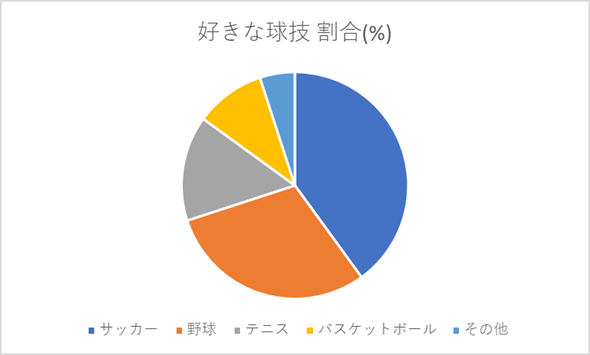
通常なら、エクセルであれば、表をドラッグして、「挿入」タブのグラフ内にある円グラフマークをクリックして、次のような表ができると思います。

ここでの問題点としては、私としては、次のような問題点があると認識しています。
① 円グラフに窮屈感を感じる。ドーナツ型グラフの方が良い。
② 文字とグラフが一体となっていないので、項目と円グラフを交互に目線を動かす必要がある。
③ 具体的な割合が書かれていない。
④ 色使いがちかちかしている。
円グラフに窮屈感を感じる。ドーナツ型グラフの方が良い。【問題点①の解消】
問題点の①ですが、正直なところ、円グラフよりもドーナツ型グラフの方が良いということを伝えるためだけに結論ありきで記載しています。円グラフは円の中心までぎっしりと、各割合の情報がつまっておりますが、そこまで情報を詰め込まなくても良いとは思います。割合を示すなら、円の外周の長さで大小を区別すれば、各割合がどのくらいなのか把握でき、円の中心まで各割合の情報を入れこまなくて良いと思います。寧ろ、円の中心を空洞にし、グラフのタイトルを記載した方が何のためのグラフなのかわかりやすくなります。
そのため、円グラフよりはドーナツ型グラフをお勧めします。
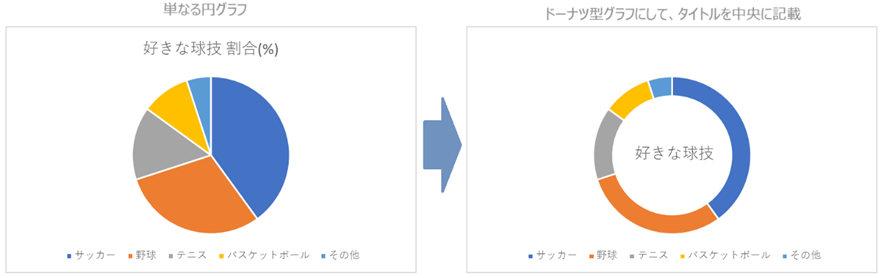
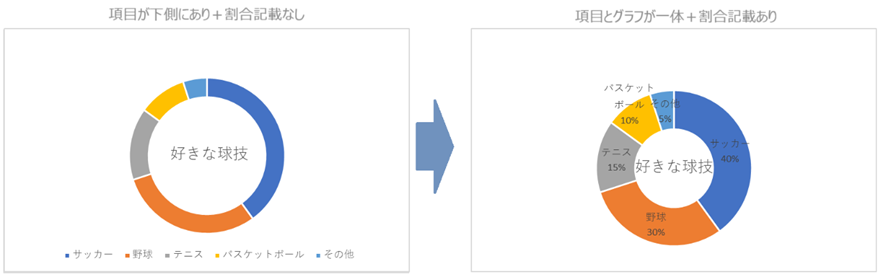
試しに、円グラフからドーナツ型グラフに変えた場合、どのような見栄えになるか見てみましょう。

いかがでしょうか。
左側は単なる円グラフ、右側は「ドーナツ型グラフで、タイトルを中央に記載」したものになります。
左側はもちろん馴染みもあるのですが、右側と比べると、重々しい感じがしないでしょうか。一方で、右側のドーナツ型グラフは、左側と比べると、すっきりした感じがするのではないかと思います。
グラフに文字や割合の数値を記載すべき【問題点②③の解消】
ドーナツ型にしたら、ある程度、すっきりはしましたが、項目が下側に記載されているという点において、グラフを見る方にとっては、目線を上下に動かして読まなければならず、手間に感じるかと思います。これを解消するためには、グラフに直接、項目を記載し、また、各割合についても併せて記載した方が読み手にとって、目線をころころ変えなくて済むので、読みやすいグラフになるかと思います。
エクセルでのやり方としては、グラフをクリックすると、「グラフのデザイン」タブが表示されるので、「グラフのレイアウト」内の「クイックレイアウト」で好みのグラフを選択します。

いかがでしょうか。
多少、文字の大きさや色は修正した方が良いものの、項目とグラフがばらばらにある状態のものよりもグラフと項目が一体となっている方が、目線の移動も少なく、見やすいのではないでしょうか。
色を変える【問題点⑤の解消】
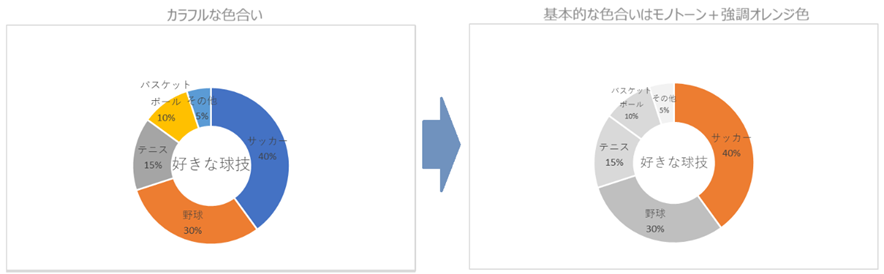
さいごに、色ですが、オフィス系のグラフの色はデフォルト設定だと、地味目でカラフルな色合いになります。確かに、カラフルな色合いの方が各項目の区別がつきやすく良いという方もいるかもしれません。しかし、こうも色がはっきりしていると、読み手としては、何を強く主張したいのかわかりにくいと感じる方もいます。また、カラフルだと、やはりちかちかすると感じる方も少なくないです。
そのため、グラフの色合いとしては、基本的な色合いはモノトーンにしつつ、強調したい箇所だけ明るめの色に設定すると、良い感じになります。
やる方としては、まずは、グラフの各項目を2回クリックし、「ホーム」タブ→フォントのペンキボタンを押し、好みの色に変更すれば大丈夫です。配色としては、ベースとなるモノトーン系の色は、グレーや青色系で割合の大きい方から小さいほうにかけて徐々に色を薄めていく感じにし、強調する項目は濃いめの赤、茶、オレンジなどの暖色系で濃い目の色にすると、良い感じになります。

いかがでしょうか。
すっきりした感じはしませんか。
さいごに
以上が円グラフを見やすくするコツです。
簡単にまとめると、①円グラフ→ドーナツ型グラフ、②項目割合をグラフ内に記載、③色合いはカラフルにしないの3点です。
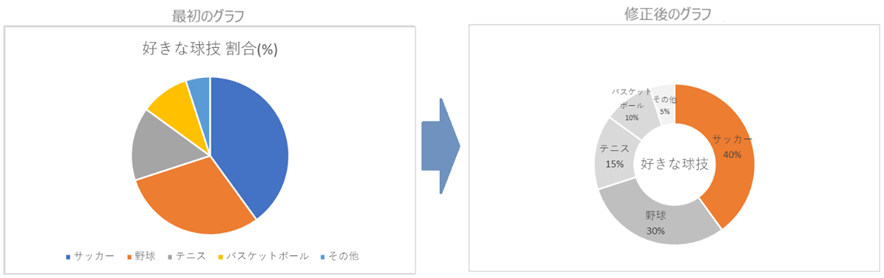
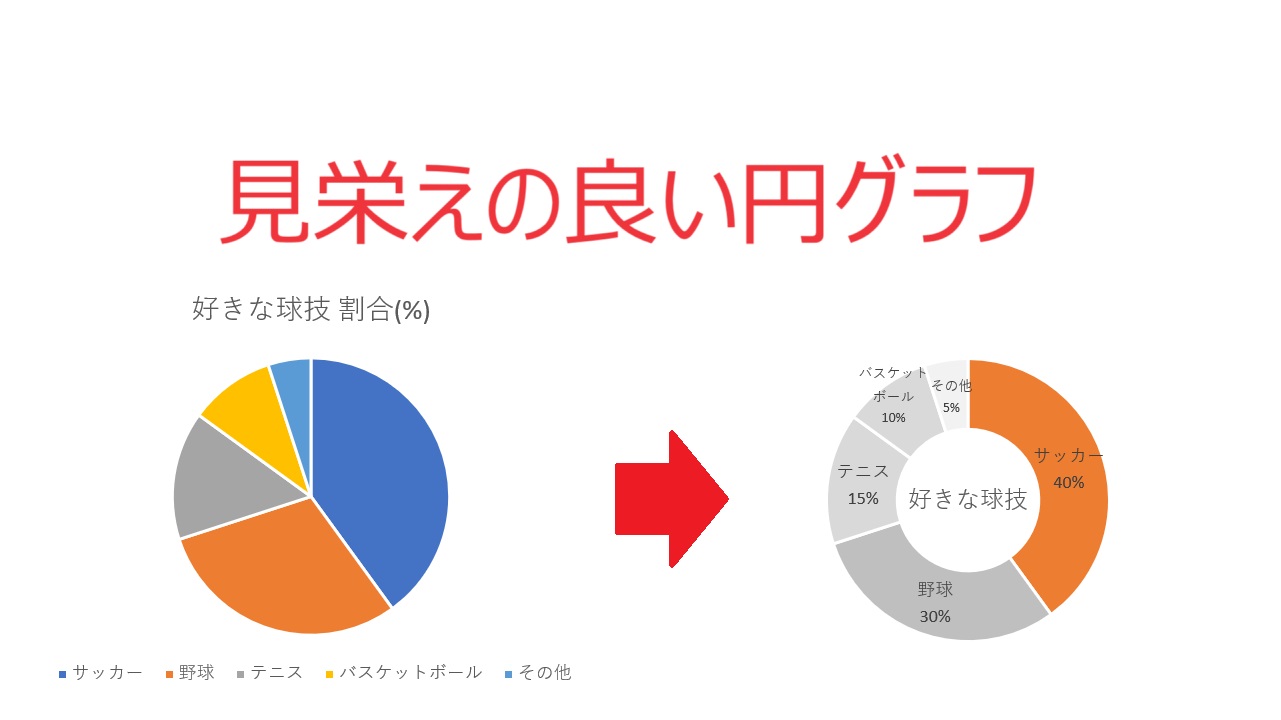
ここで、最初のグラフと修正後のグラフを比較してみたいと思います。

勿論、最初のグラフでも良いという意見はあるかと思いますが、修正後のグラフの方がシンプルでわかりやすくなったのではないかと思います。
ご参考になれば幸いです。







コメント