
パワーポイントのハイパーリンクの設定したけど、文字の色を変えたい。下線を削除したい。
ハイパーリンクとは、ハイパーリンクが設定された文章をクリックしたら、リンク先のURLやスライドなどの指定先に移動できる仕組みです。
これには、デフォルト設定だと、次のように、ハイパーリンクした文章のデフォルト設定が「青字・下線あり」となっていますが、ハイパーリンクをクリックすると、「紫字・下線あり」というようになります。
ハイパーリンクの設定をわかりやすくするうえで、確かに、見やすいですが、デザイン的になじまない場合もあり、文字の色を変えたい、下線を削除したい等考える人が多いように思います。
今回は、こういった方に向けて、文字の色を変え、下線を削除する方法を解説したいと思います。
難易度:★★☆☆☆(やや簡単)
ハイパーリンクの設定
まず、前提として、ハイパーリンクの設定方法を説明します。
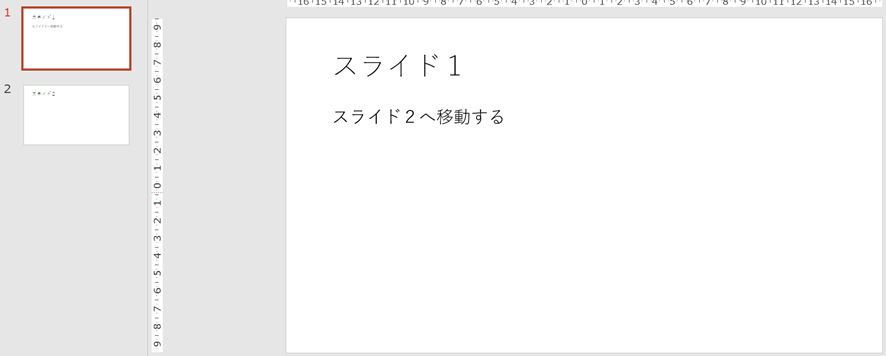
例題として、下記のようなスライドでスライド1の「スライド2へ移動する」にスライド2へクリックしたら、移動できるハイパーリンクを設定する方法を説明したいと思います。

①「スライド2へ移動する」をドラッグして右クリックし、「ハイパーリンク(H)」を選択する。
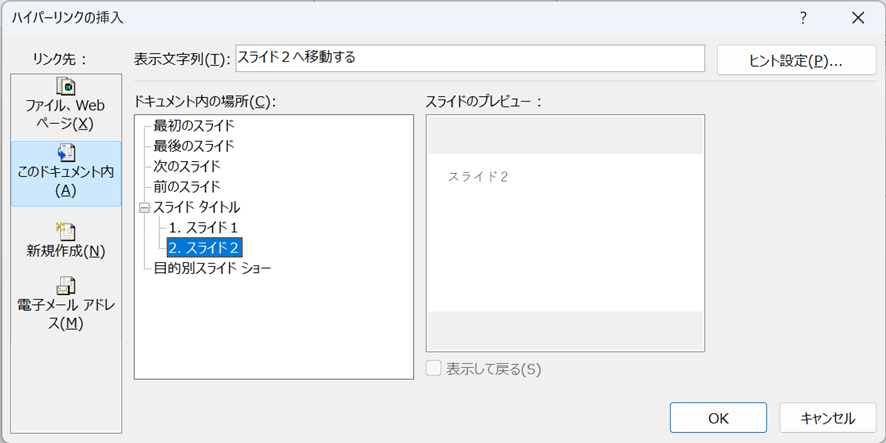
②「ハイパーリンクの挿入」で左側の「このドキュメント内(A)」を選択し、ドキュメント内の場所(C)でリンク先のスライドを選択します。今回は、「2.スライド2」を選択します。

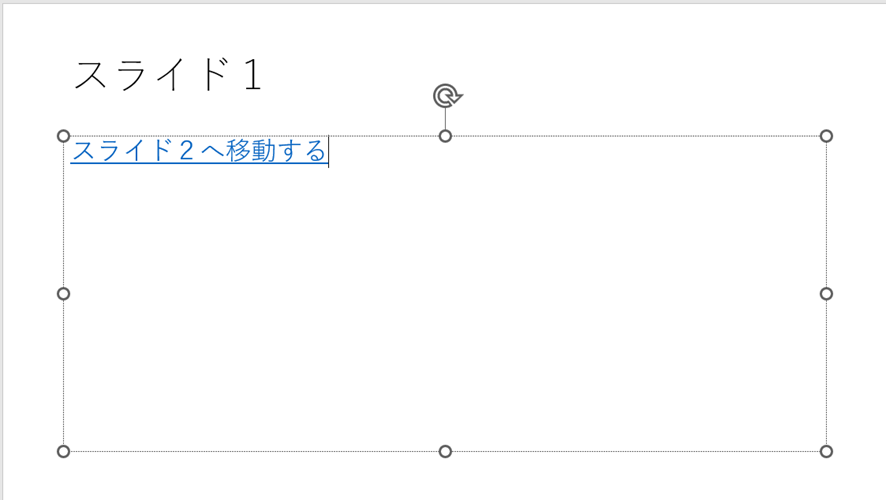
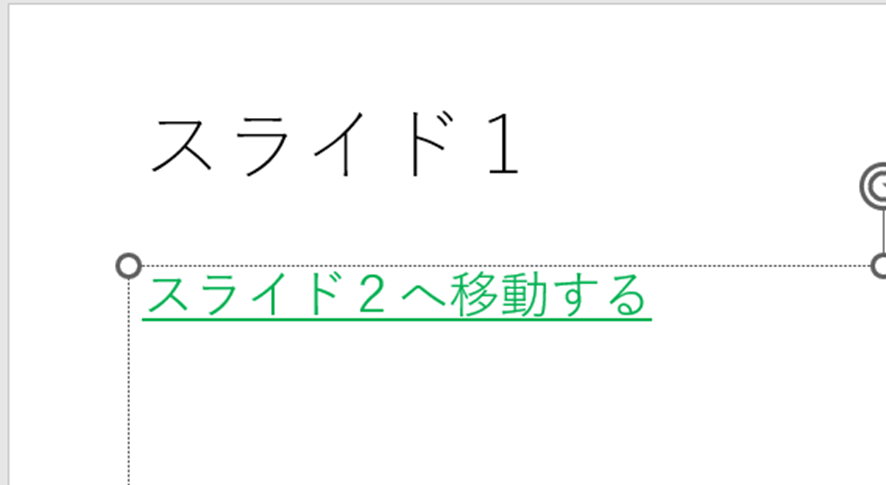
③ そうすると、「スライド2へ移動する」が青字・下線で表示されるようになります。

Ctrlキーを押しながらクリックすると、スライド2が表示されます。
一回表示されたら、「スライド2へ移動する」の色は紫色になっています。

以上がハイパーリンクです。以下からは、ハイパーリンクを設定した文章の色を変える方法や下線を削除する方法を解説します。
ハイパーリンクのリンク元の文章の色を変える方法
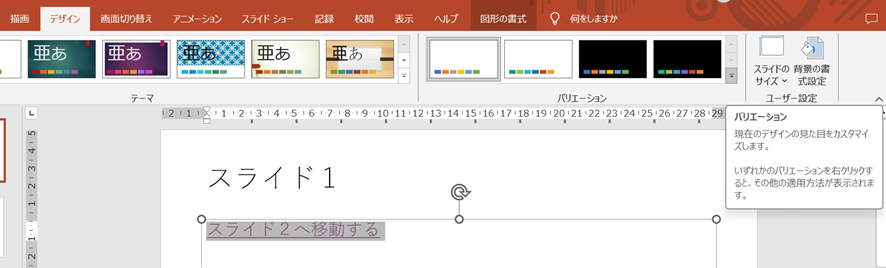
「デザイン」タブの「バリエーション」内の下矢印をクリックします。

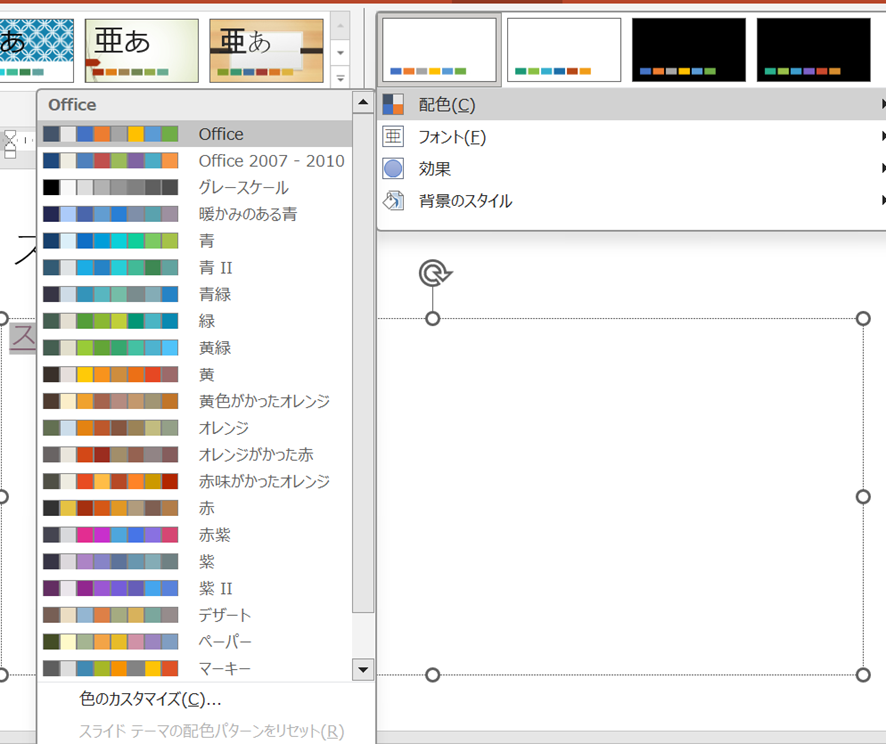
次に、「配色」→「色のカスタマイズ」をクリックします。

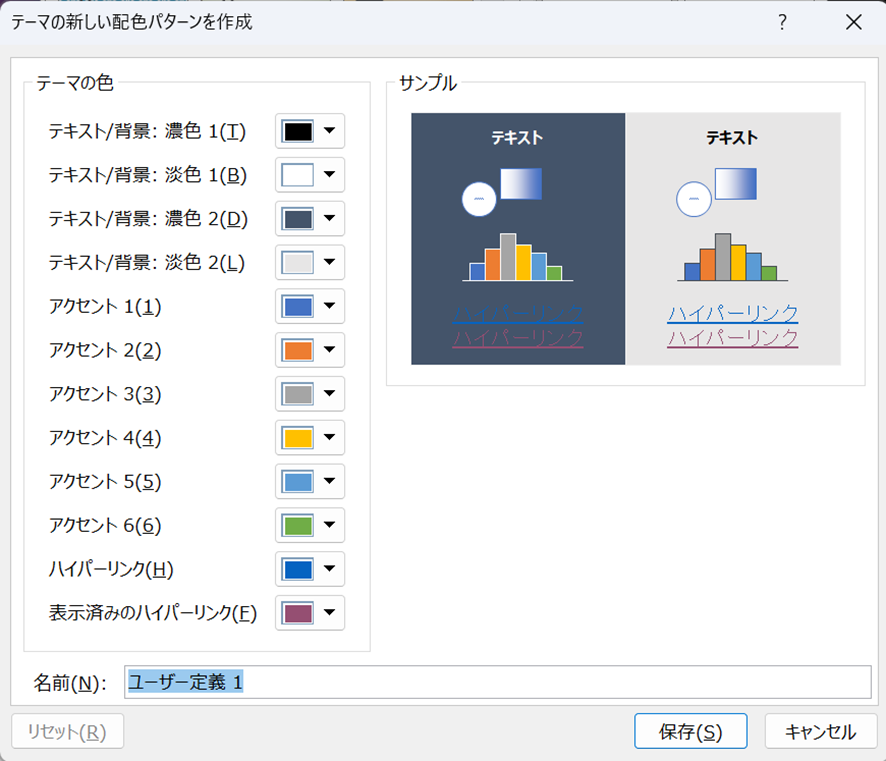
テーマの新しい配色パターンを作成が表示されたら、「テーマの色」の下側に「ハイパーリンク(H)」と「表示済みのハイパーリンク(F)」のタブを変えて、好みの色に設定し、保存します。

こうすることでハイパーリンクのリンク元の色が変わります。

ハイパーリンクのリンク元の下線を削除する方法
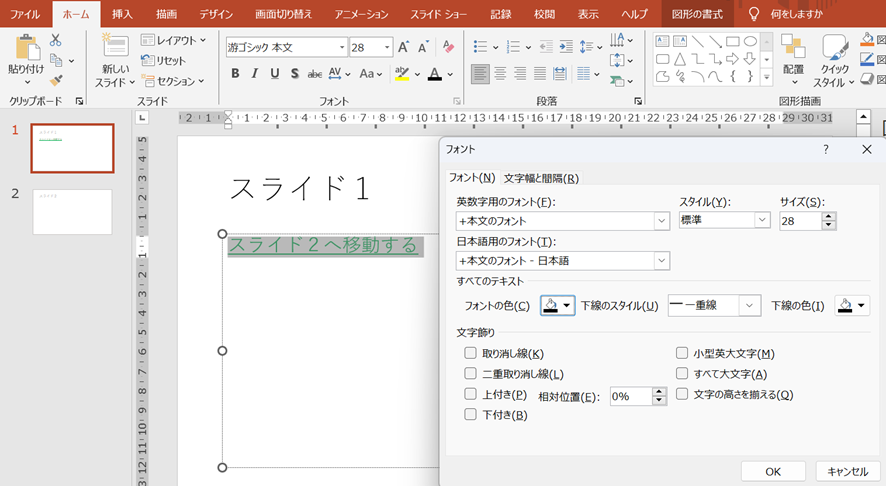
該当箇所をドラッグし、「ホーム」タブの「フォント」内の右下をクリックする。
次に、フォントが表示されたら、「すべてのテキスト」の下線スタイル(U)で「なし」から「一重線」を選択し、下線の色(I)を白色にして、OKする。

↓
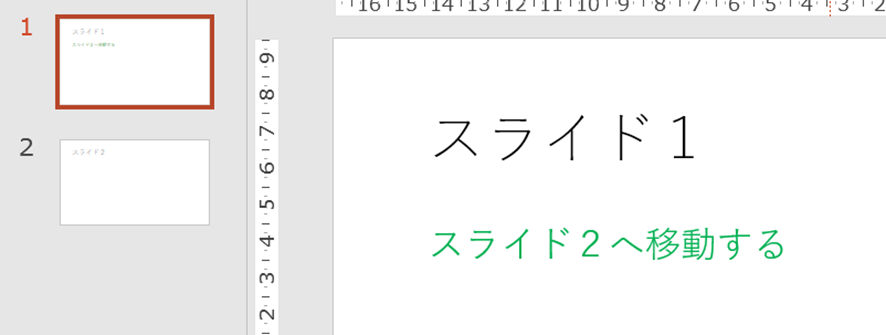
そうすると、線が消えます。

まとめ
以上がハイパーリンクの色変え、下線削除の方法です。
ご参考になれば、幸いです。




コメント