
パワポにページ数をつけたい。

表紙や目次を飛ばして、スライドの2~3枚目からページ数をつけたい。
こういった方に向けてパワーポイントのページ設定を説明したいと思います。
難易度:★★★★☆(やや難しい)
パワーポイントで1スライド目or2スライド目からページ数を設定する方法
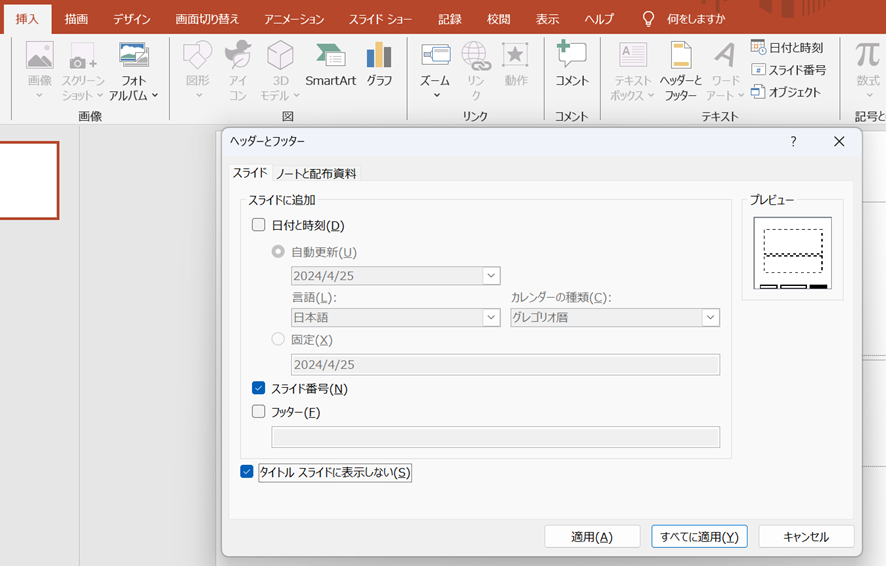
「挿入」タブ→テキスト内の「ヘッダーとフッター」→スライド番号にチェックを入れる。
→「すべてに適用(Y)」をクリックする。
なお、2スライド目からページ数を設定する場合は、「ヘッダーとフッター」で「タイトル スライドに表示しない(S)」にチェックを入れます。

こうすれば、2ページ目からページ数が表示されますが、このときのページ数は2スライド目は2ページとなっていますので、2スライド目を1ページにする必要があります。
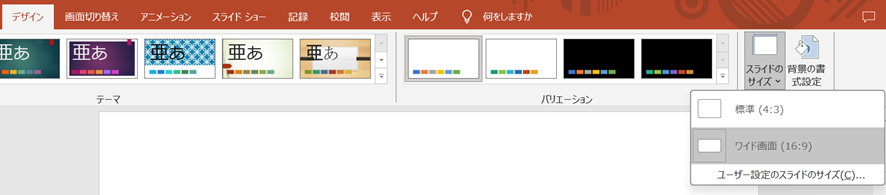
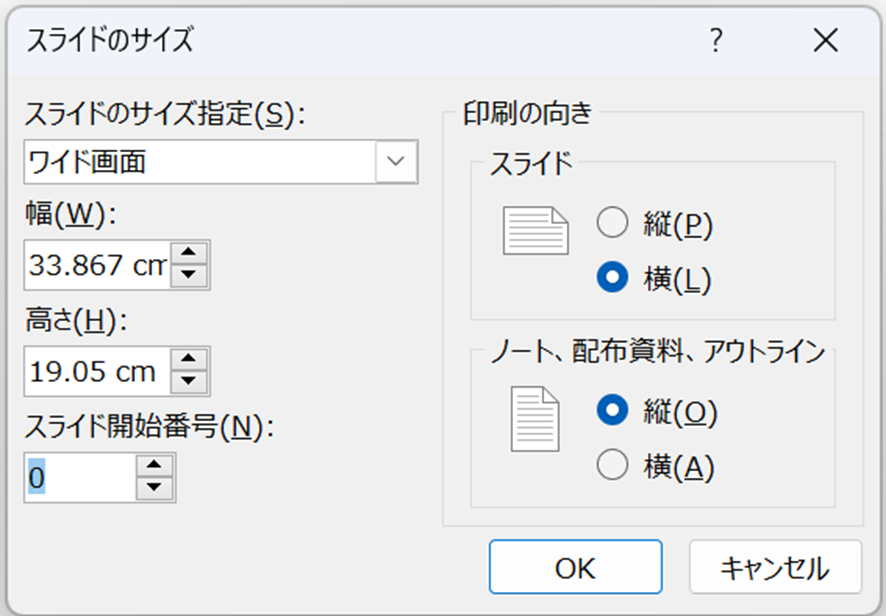
これには、「デザイン」タブ→「ユーザー設定」内の「ユーザー設定のスライドサイズ(C)」を選択します。

これでスライドの開始番号を「0」に設定すれば、完成です。

パワーポイントで3スライド目からページ数を設定する方法
では、3スライド目からページ数を設定するにはどうすれば良いでしょうか。
例えば、1スライド目を表紙、2スライド目を目次に設定し、3スライド目からページ数を振りたいという場合で必要になります。これについては、2ページ目のようにパワーポイントの仕組みとして用意されているものはありません。そのため、多少の工夫が必要です。
2スライド目をタイトルスライドに設定する
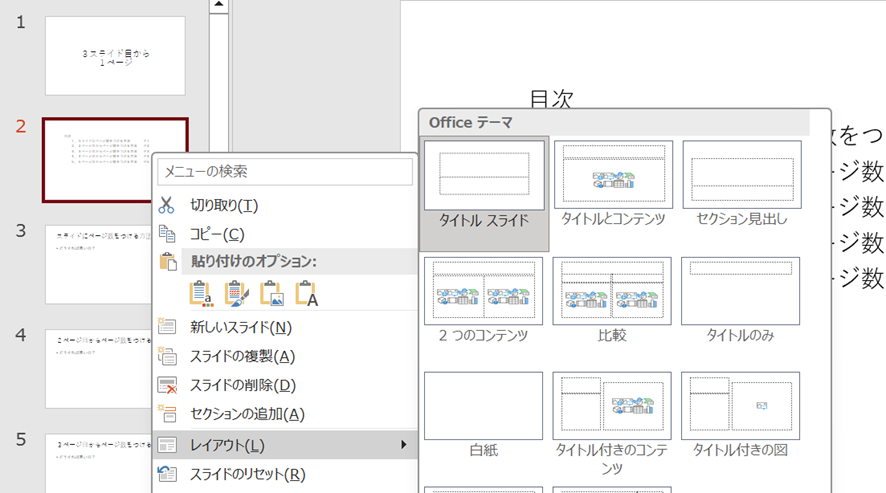
まず、左側に表示されている2スライド目を右クリックし、「レイアウト」→「タイトル スライド」を選択します。
*このとき、タイトルスライドのフォーマットに即した配置になってしまうので、スライド内の書式がずれてしまっていたら、修正しましょう。

ページ番号をつける
次に、スライド2枚目からページ数をつけるやり方と同様にページ数を設定します。
「挿入」タブ→テキスト内の「ヘッダーとフッター」→「スライド番号」と「タイトル スライドに表示しない(S)」にチェックを入れる。→「すべてに適用(Y)」をクリックする。

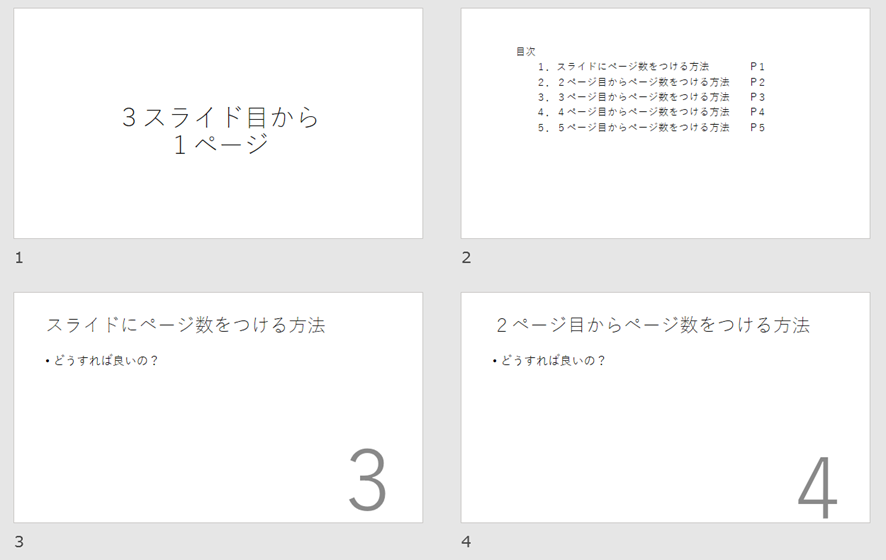
そうすると、上記のとおり3スライド目からページ数が表示されます。
しかし、ページ数のつく3枚目のスライドには3ページと表示されていますので、これを1ページ目に変更していく必要があります。
タイトルスライドを最後尾に移動させる
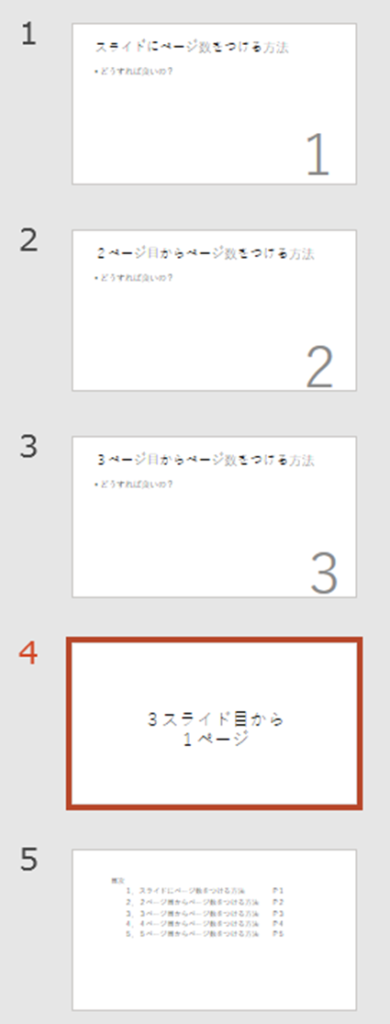
まず、ページ番号を設けない1,2ページをスライドの最後尾まで移動させます。

正しい順番に表示させるスライドショーに設定を変える
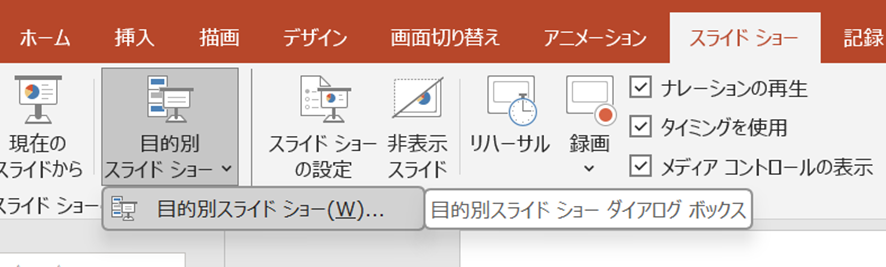
次に、「スライドショー」タブの「目的別スライドショー」を選択します。

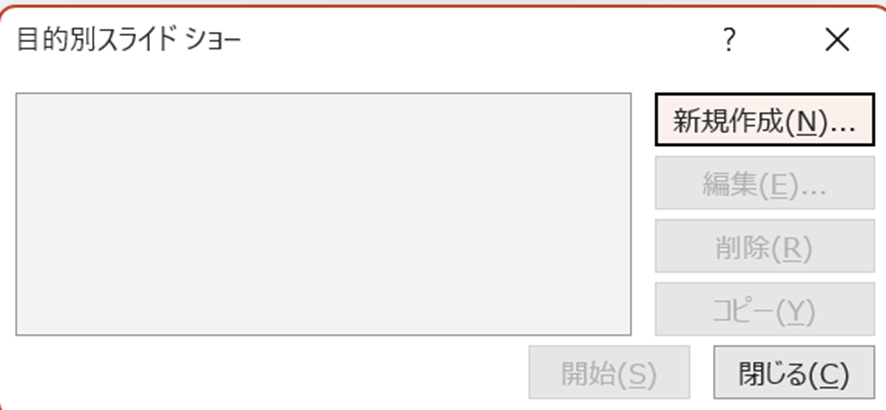
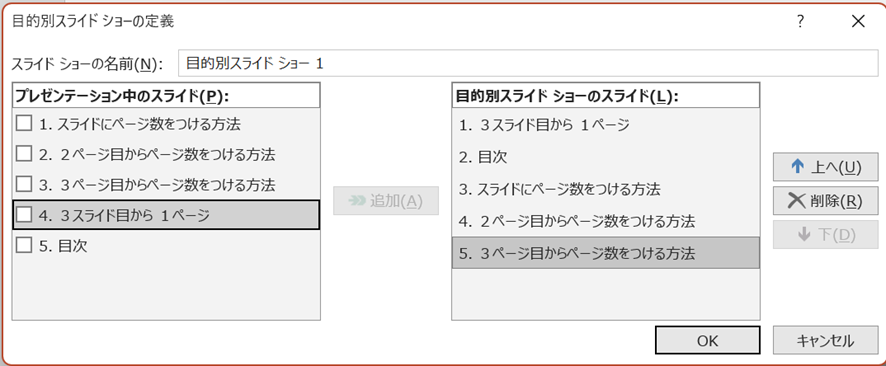
その後、「新規作成(N)」を選択し、「目的別スライドショーの定義」で左側の「プレゼンテーション中のスライド(P):」に記載されている各項目にチェックを入れて、右側の「目的別スライドショーのスライド(L):」に「追加(A)」させます。このとき、その「目的別スライドショーのスライド(L):」の順番を正しい順番に直して入れて、OKします。


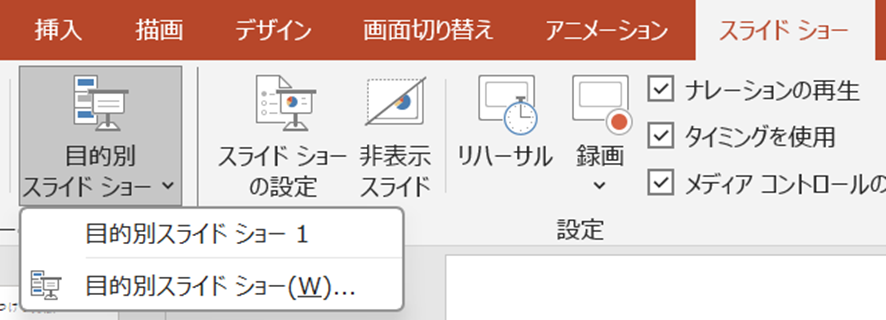
そうすると、「スライドショータブ」の「目的別スライドショー」に「目的別スライドショー1」が表示されるので、それをクリックすれば、ページ数なしのスライドが先に表示されてから1ページ目から順に表示されるスライドが表示されるようになります。

スライド3からページ表示されるスライドを印刷するには
では、スライド3からページ表示されるスライドを印刷するにはどうすれば良いかも解説します。
というのも、普通に印刷すると、ページ数のないスライドが最後に印刷されてしまうので、工夫する必要があるからです。
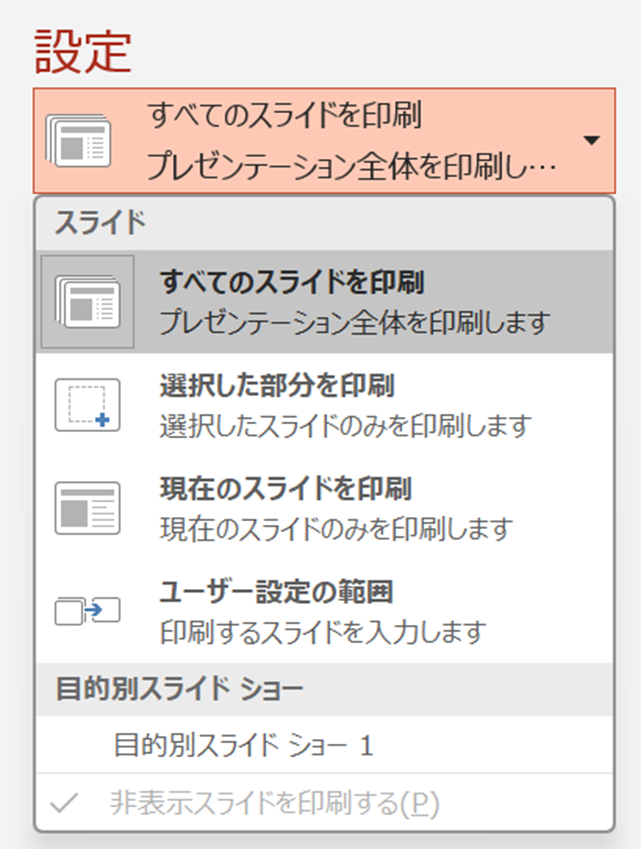
そのためには、印刷の設定で「すべてのスライドを印刷」となっているタブをクリックし、一番下を見てみると、先ほど作成した「目的別スライドショー1」が出てきます。
これを選択すれば、正しい順序に従って、印刷することができます。

さいごに
以上をまとめると、次のとおりになります。
- ページ数をつけるには「挿入」タブの「ヘッダーとフッター」を使う。
- 2スライド目を1ページにするには、「ヘッダーとフッター」で「タイトル スライドに表示しない」を選択し、「デザインタブ」→「ユーザー設定のスライドサイズ」で1スライド目を0にする。
- 3スライド目を1ページにするには、ページ設定しないスライドを「タイトルスライド」に変えて、「タイトル スライドに表示しない」にチェックを入れたうえで、ページ番号を付与させる。そして、それらのスライドを最後尾に移動させ、目的別スライドショーを新しく作成して、順番を並び替える。
- スライドショーを実行するときや印刷するときは、新しく作成したスライドショーを選択する。
最初に理解するまで面倒に感じるかもしれませんが、慣れれば大したことないと思いますので、挑戦してみてください。




コメント