
エクセルで棒グラフを作ってみたけど、全体的に長すぎてバランスが悪い。どうにか修正したい。
こういった方に向けて、棒グラフのデザインを修正する方法をいくつかご紹介したいと思います。
難易度:★★☆☆☆(やや簡単)
下限を調整する
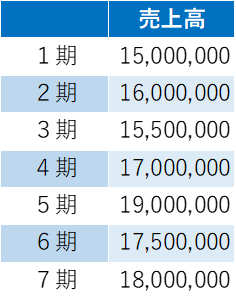
設例として、次のような表に基づいてグラフを作ってみます。


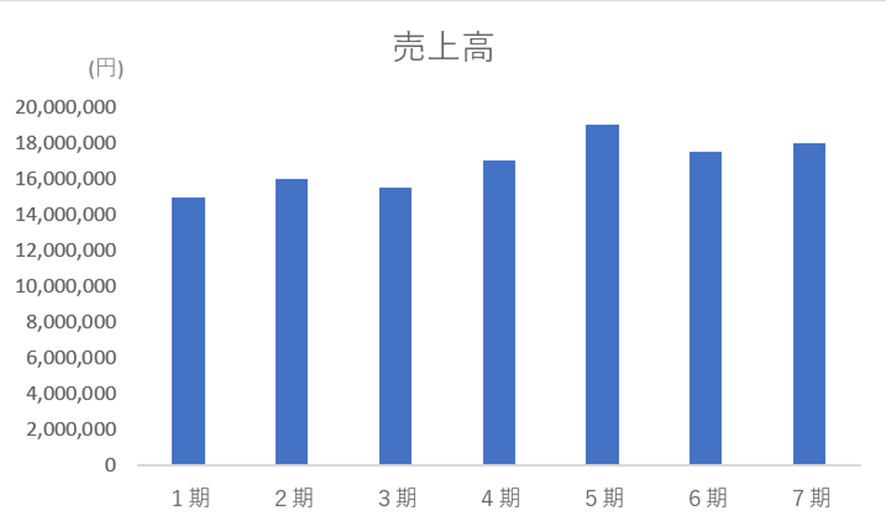
【問題点】
全体的に14,000,000円以上ということはわかるが、各期の強弱が見えにくく、ぱっと見で比較できない。
【解決方法】
このグラフの下限が0なので、下限を13,000,000くらいまで上げてみる。
このやり方としては、次のとおりです。
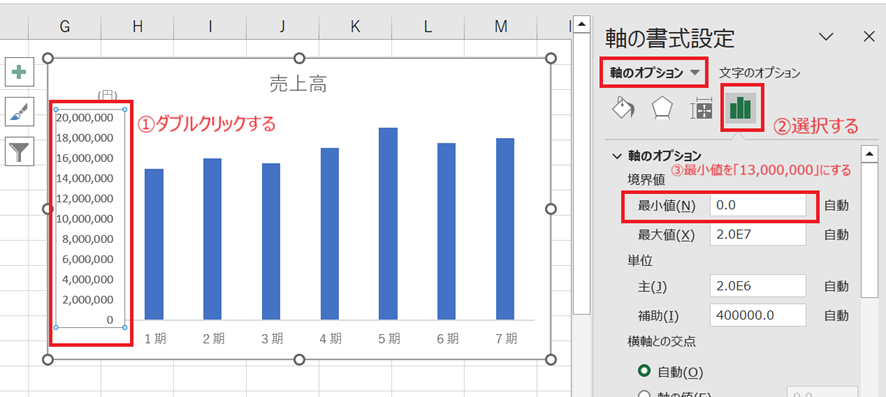
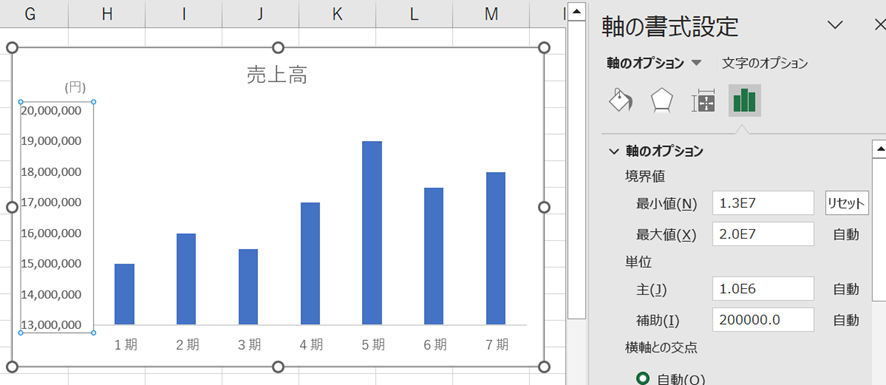
① グラフ内の目盛をダブルクリックする。
② 右側に表示された「軸の書式設定」で「軸オプション」→棒グラフの絵を選択する。
③ 「境界値」の「最小値(N)」を「0」から「13,000,000」に変える。

そうすると、次のようになります。

各期に多少の増減がみえてきたと思います。
飛びぬけた値を調整する
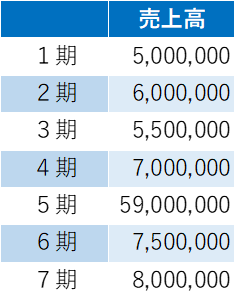
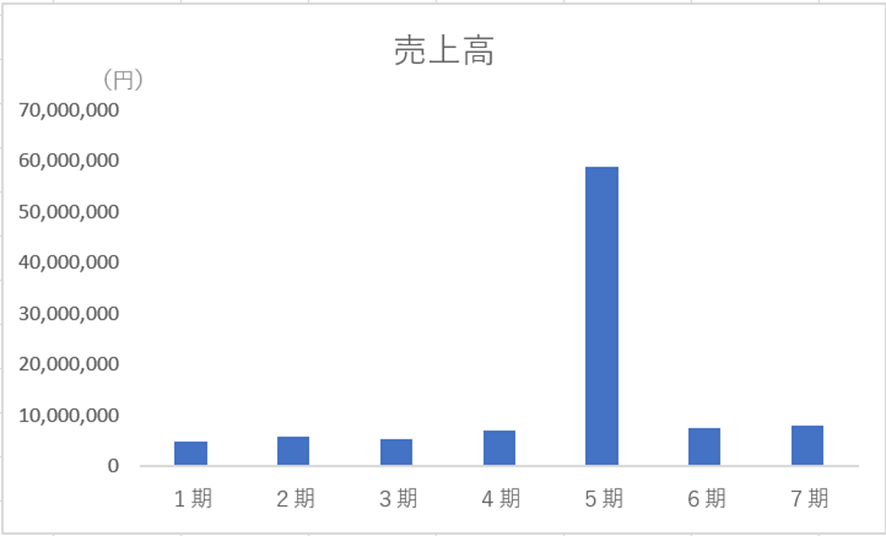
設例として、次のような表に基づいてグラフを作ってみます。


【問題点】
5期だけ飛びぬけた値であるため、5期以外の売上の強弱が見えにくい。
【解決方法】
5期の値は別途、項目を設け、5期以外の値をベースにグラフを作成する。
このやり方としては、次のとおりです。
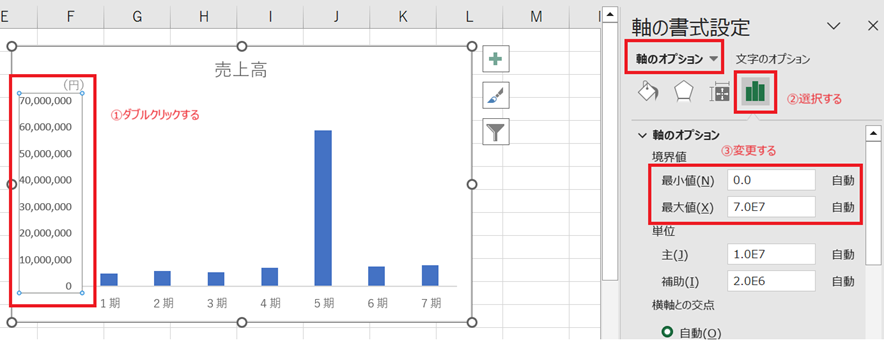
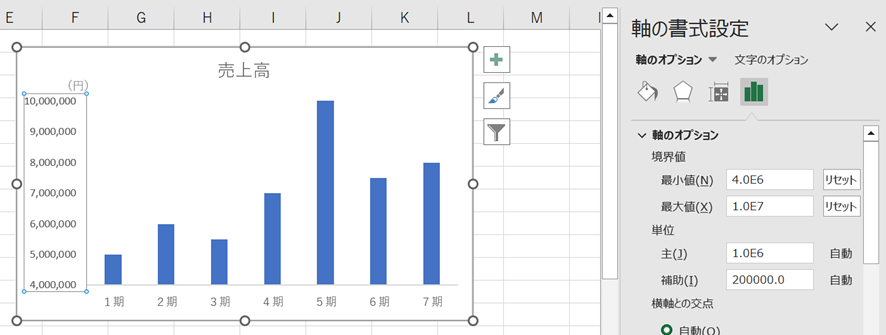
① グラフ内の目盛をダブルクリックする。
② 右側に表示された「軸の書式設定」で「軸オプション」→棒グラフの絵を選択する。
③ 「境界値」の「最小値(N)」を「0」から「4,000,000」に変え、「最大値(X)」を「10,000,000」にする。

そうすると、次のようになります。

先ほどよりも多少、見栄えが良くなったのではないでしょうか。
しかし、5期の値は本来、「59,000,000」であるのに対して、「10,000,000」になってしまっています。
そのため、次のような工夫が必要になります。
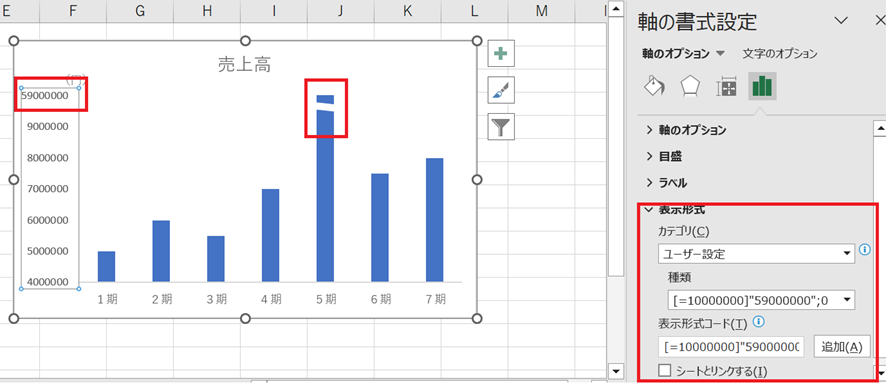
④ 目盛の値を変えるため、軸の書式設定→軸のオプションの下側にある「表示形式」→「表示形式のコード(T)」で「[=10,000,000]”59,000,000 ”;0」と入力し、「追加(A)」をクリックする。なお、このとき、「シートとリンクする(I)」にチェックを入れたままにしておく。
⑤ 「挿入」タブ→図→図形→リボンで「~」を選択し、5期の棒グラフにリボンをかける。
そうすると、次のように飛びぬけた値もグラフに残しつつ、全体のバランスの良いグラフになります。

縦棒グラフから横棒グラフに変えてみる
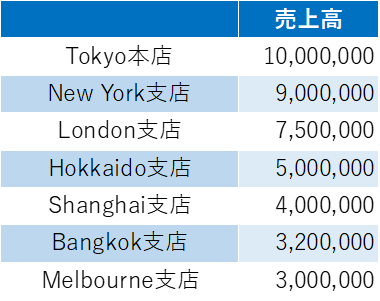
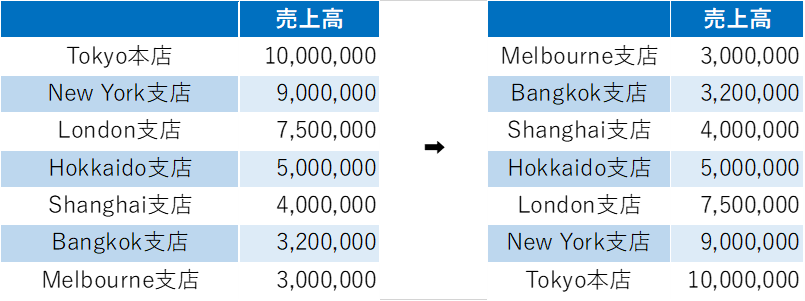
設例として、次のような表に基づいてグラフを作ってみます。


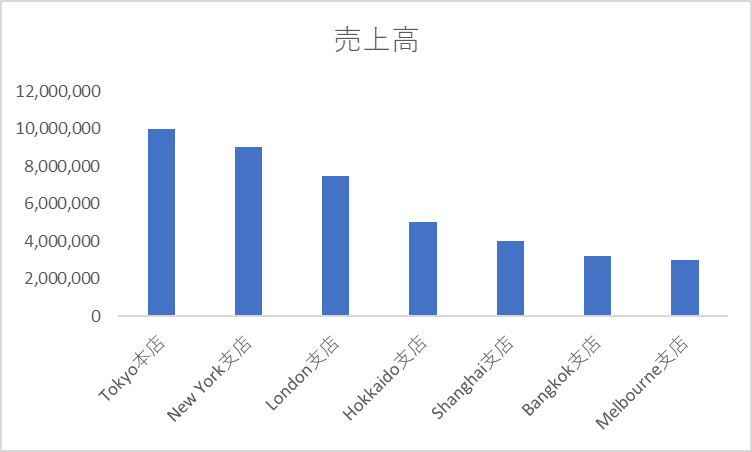
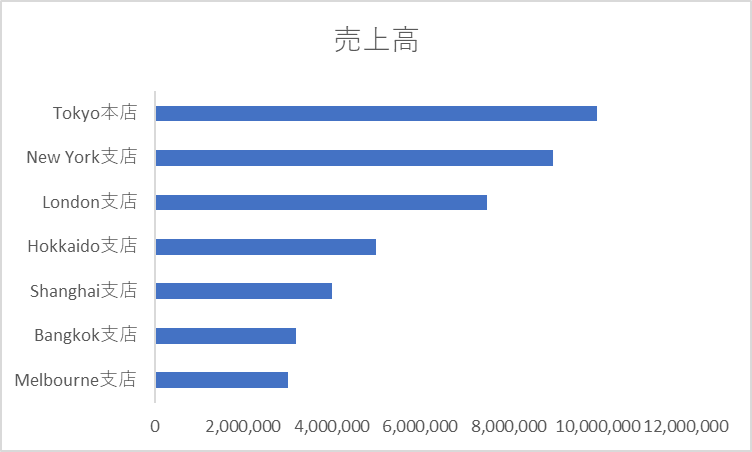
【問題点】
項目名が長くバランスが悪い。
【解決方法】
縦棒グラフから横棒グラフに変更してみる。
このやり方としては、次のとおりです。
① 表の並びを逆にする。こうする理由としては、横棒グラフは表で一番上に来ているものが、横棒グラフでは一番下に来てしまいます。そのため、表を逆にして作り直す必要があります。

② 新しく作り直した表をドラッグして、「挿入」タブのグラフ内の棒グラフで「2-D横棒」を選択する。
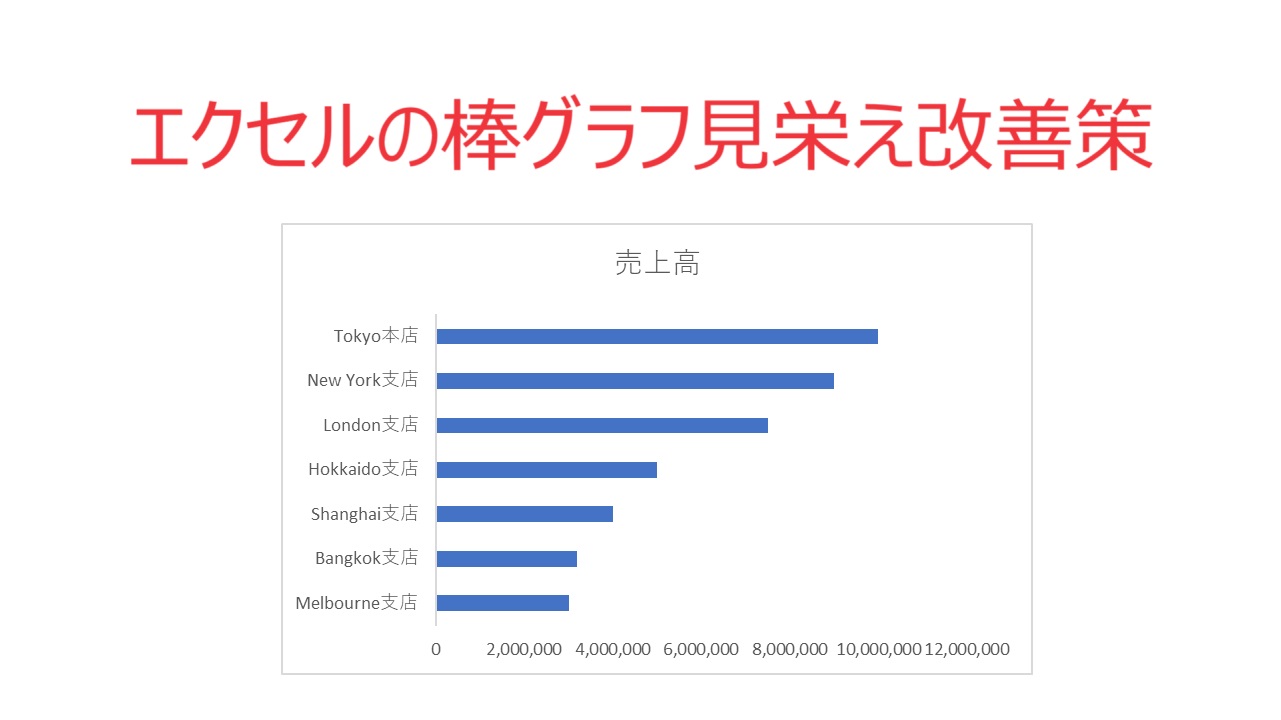
すると、次のとおりになり、多少見やすくなったのではないかと思います。

さいごに
本記事の他に次の記事も参考にしていただけると幸いです。







コメント